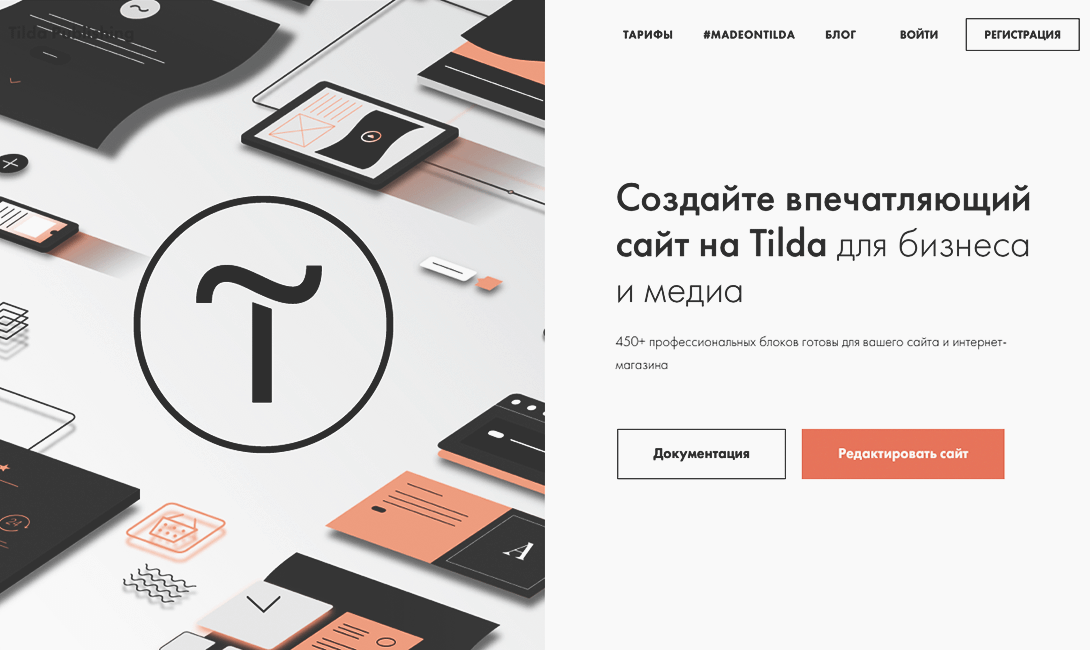
В конструкторе сайтов Tilda появилась возможность создавать сайты с лаконичным дизайном. Благодаря системе готовых блоков каждая линия, каждая строка находится на своём месте. При этом сайт, созданный в Tilda, — это продукт творческий: функционал не ограничивает твою фантазию и помогает воплотить задумку легко и без серьёзных затрат времени. Одно из главных достижений конструктора в том, что любой сайт получается стильным, удобным и дружелюбным для пользователя. Рассказываем, почему тебе стоит им воспользоваться.
Как устроен Tilda

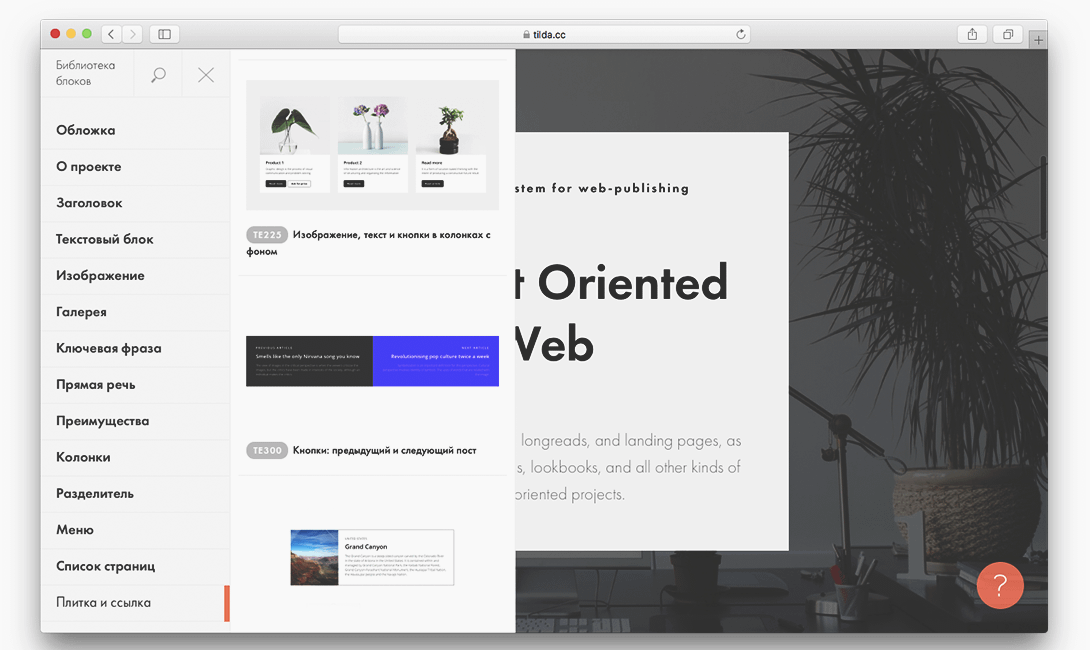
В Tilda ты создаешь сайт из блоков. Блоки — это основа конструктора. Из них можно собрать практически любой сайт. К примеру, в верхней части сайта — блок меню, затем — блоки-карточки товаров, блок с категориями товаров, блоки с формой для заполнения данных и email, блок подвала сайта, в котором можно разместить важные ссылки.
В Tilda более 450 таких блоков, которые закрывают практически все задачи типичного сайта. Но что более важно — каждый блок, в зависимости от типа (текст, кнопка, меню и т. д.), имеет массу настроек, с помощью которых можно изменить его внешний вид. Блоки можно переносить, дублировать, удалять. Tilda в полной мере является конструктором и позволяет собрать сайт так же, как собирают конструктор LEGO.

Tilda идеально подходит для создания как лендингов, состоящих из одной страницы, так и многостраничных сайтов, блогов и даже интернет-магазинов. При этом ничто не помешает тебе добавить функционал магазина и в лендинг: например, можно подключить онлайн-оплату вместо стандартной формы заявки.
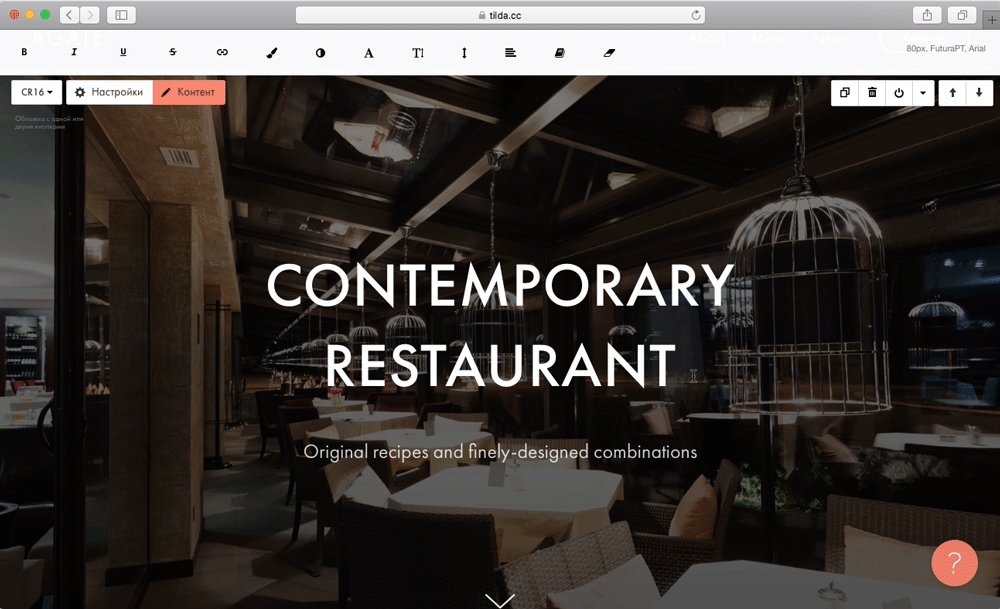
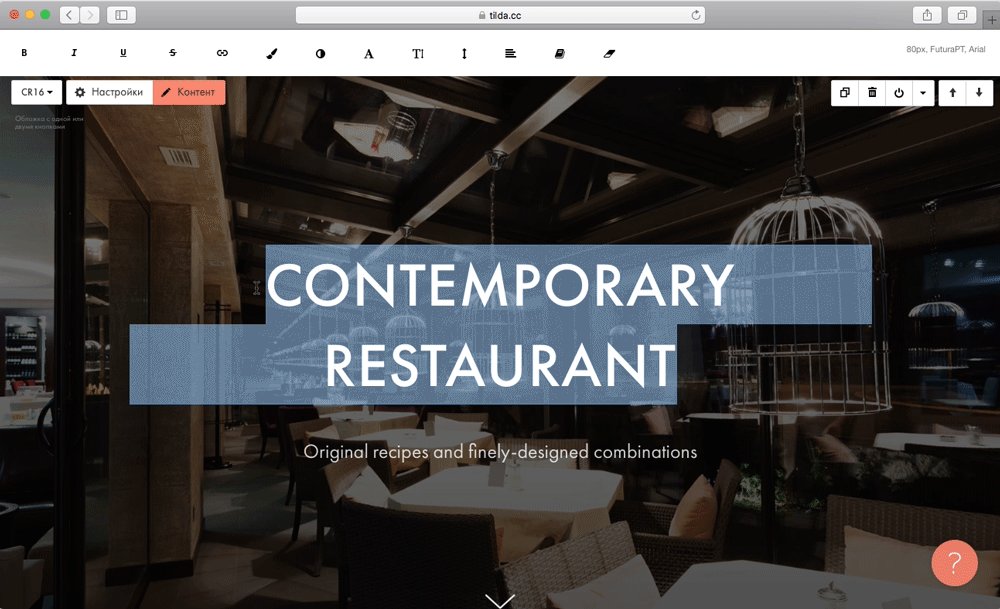
Изменения вносят по принципу: выбрал блок — заменил текст и картинки — сохранил. И все это в пару кликов. Свои изображения легко загрузить: просто перетягиваешь файл в блок — и готово. В настройках блока можно менять его высоту, шрифты, цвета внутренних элементов, прозрачность и специфичные для блока настройки.

Что самое приятное — это визуальная гармоничность сайта, который получается на выходе. Все блоки спроектированы дизайнерами и по умолчанию выглядят очень приятно и лаконично. На Tilda практически нереально создать некрасивый сайт.
Если ты не готов пока возиться со структурой и визуальной частью будущего сайта, то у тебя есть возможность использовать готовые шаблоны, спроектированные с учетом специфики бизнеса. Это шаблоны для магазина, персональных страниц, лендингов в разных бизнес-сферах. Каждый шаблон — это образец качественного дизайна, на который можно ориентироваться. И, естественно, ты можешь изменить его как тебе вздумается или даже создать свой шаблон, чтобы использовать его в многостраничном сайте или поделиться им с другими людьми (шаблоны можно передавать другим аккаунтам).
О Zero-блоке

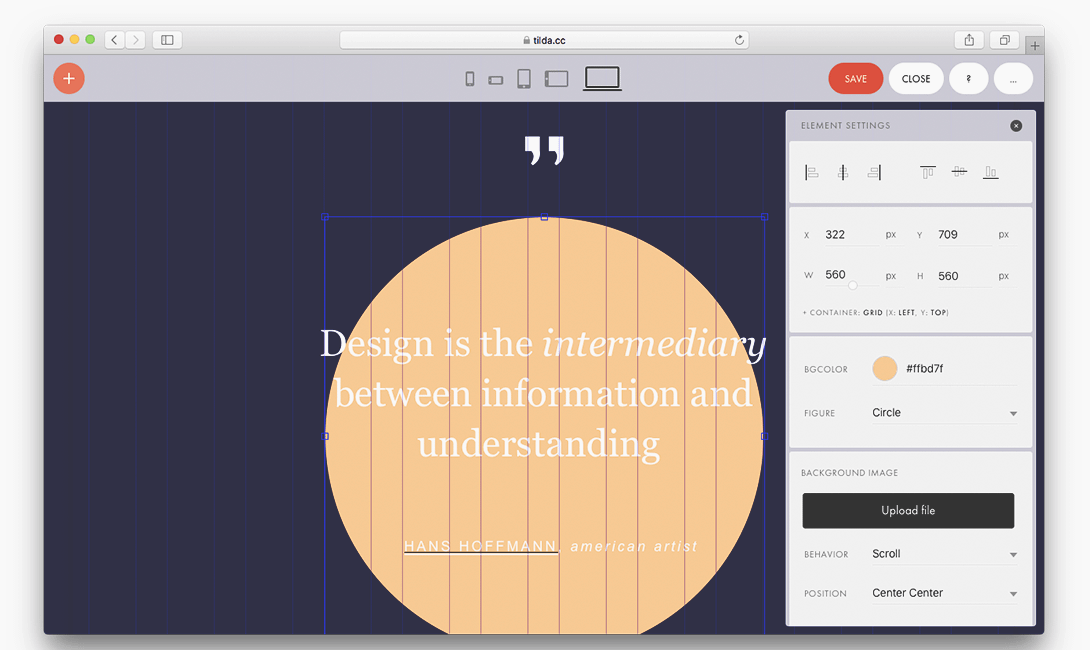
Если пользователь не нашёл среди многообразия блоков тот, который ему был нужен, то именно в редакторе Zero Block он создаёт уникальный компонент. В отличие от базовой системы настроек, которая есть в каждом блоке, нулевой блок не имеет ограничений. В нём с нуля можно создать абсолютно любой блок — это что-то вроде продвинутого дизайнерского редактора с массой тонких настроек. По работе с ним есть удобное и понятное руководство.
Познакомиться с руководством по Zero-блоку→
Адаптивность

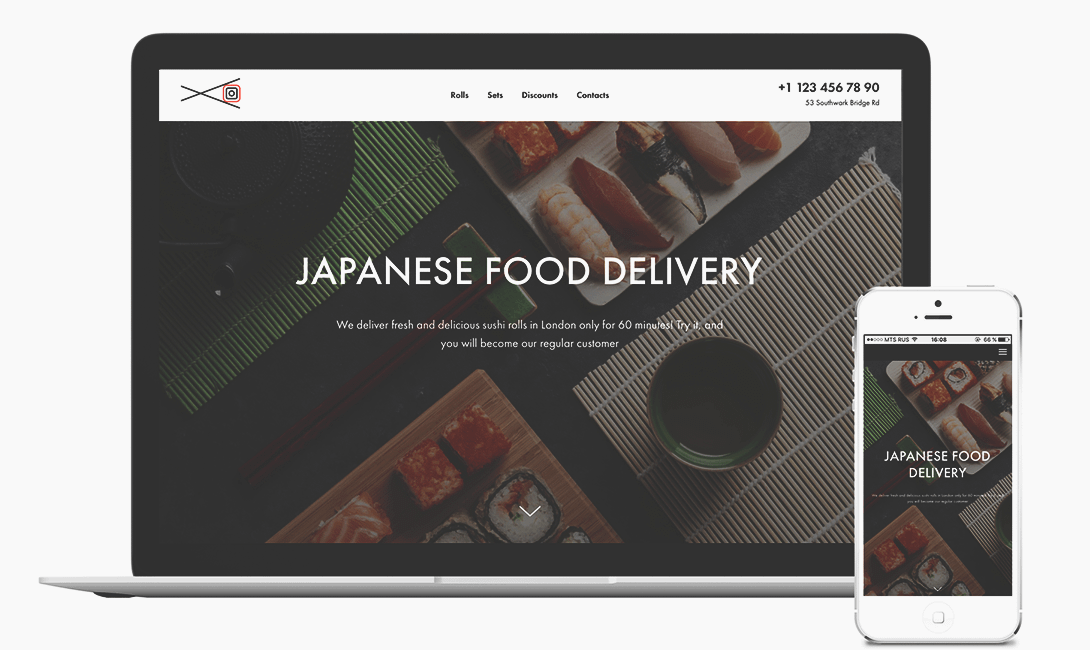
Когда ты разрабатываешь сайт в Tilda, не нужно отдельно адаптировать его для разных устройств. Сайт сразу будет выглядеть хорошо на всех типах экранов: от персональных компьютеров и ноутов до смартфонов и планшетов.
В Zero Block страницу придется адаптировать вручную. Но это реализовали просто: есть иконки всех типов устройств. Ты переключаешься между ними и расставляешь элементы на экране как тебе нужно.
Анимация в Tilda

Конструктор поддерживает четыре типа анимации. Есть базовая в стандартных блоках — включить ее можно в настройках блока. Есть 6 разных эффектов появления, которые поддерживаются для всех блоков.
Анимация в Zero-блоке расширенная: в ней можно сделать параллакс, настроить длительность анимации, фиксацию при скролле, триггеры, задержку. Сложную анимацию движения по сценарию можно реализовать тоже в Zero-блоке — задать состояние при каждом шаге и таким образом сделать сложные эффекты, чтобы добавить в сайт интерактивности. Поскольку анимация остаётся в 2018 году одним из трендов в веб-разработке, то в Tilda есть всё, чтобы этот тренд использовать.
Коммуникации с клиентами

В Tilda можно подключить формы обратной связи к сторонним сервисам: email и «Google Таблицы», сервисы рассылок (UniSender, MailChimp, Sendgrid, Sendinblue), мессенджеры (Telegram, Slack), а также CRM-системы (AmoCRM, Pipedrive, «Битрикс24», «Мегаплан»).
Механизмы оплаты в сайтах Tilda
К любому сайту, собранному в этом конструкторе, можно подключить системы оплаты «Яндекс.Деньги», «Яндекс.Касса», Cloudpayments, Robokassa, «Сбербанк», «Tinkoff Банк» и другие. Ещё одна удобная возможность: в Tilda можно настроить передачу данных об оплате в налоговую службу. При оплате товара можно сделать так, чтобы покупатель автоматически получал электронное письмо на свой почтовый ящик, а заявки на оплаченные товары Tilda отправляет либо также на электронный почтовый ящик тебе, либо в «Google Таблицы», либо в ту CRM, с которой ты работаешь. Коммуникации между системами легко настроить, они интуитивно понятны, а на подхвате всегда стоит служба поддержки, вежливая и оперативная.
Технические настройки

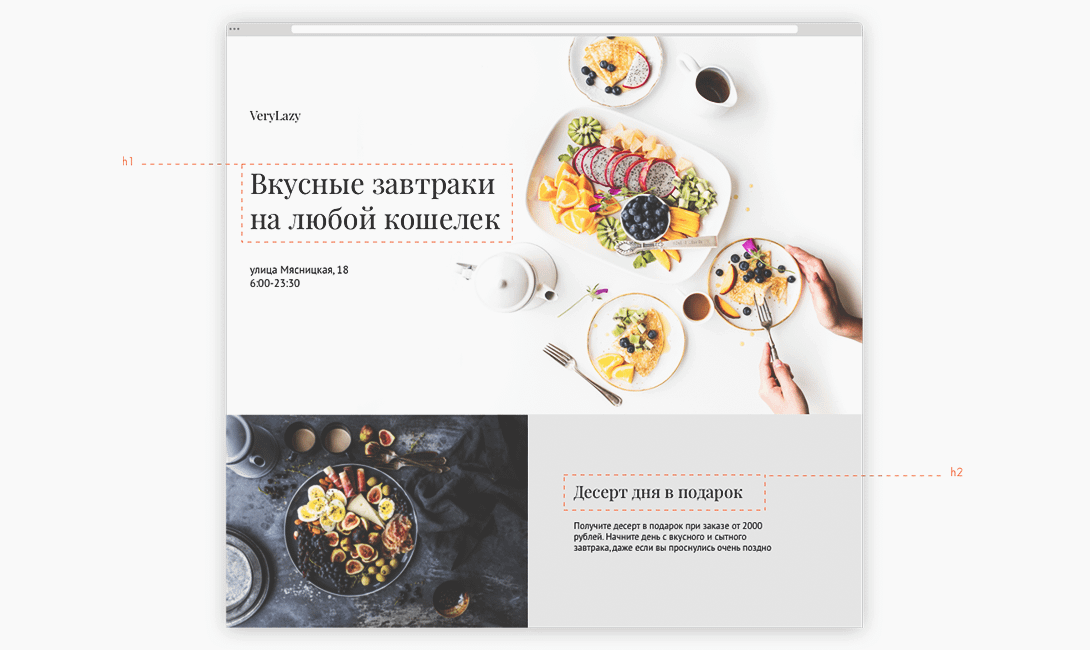
Сайты на Tilda изначально хорошо индексируются поисковиками. Тем не менее ты можешь оптимизировать SEO сайта — добавить мета-теги title, description, keywords, установить теги h1-h3 для заголовков и alt-текст для картинок. Можно задавать «человекочитаемые» URL типа https://mysite.ru/contact. Для шаринга в соцсети, использующие протокол Open Graph, имеется возможность добавить бейджик и заголовок с описанием — страницы сайта в соцсетях будут выглядеть правильно.
Файлы для поисковых роботов Sitemap и Robots.txt создаются автоматически. В один клик подключаются системы аналитики «Яндекс.Вебмастер» и Google Search Console.
Если ты не до конца разбираешься в SEO, можно в настройках проекта автоматически проверить сайт на ошибки и увидеть рекомендации по исправлению. Все эти возможности положительно сказываются на индексации сайта и способствуют его быстрому продвижению.
Кому подойдет Tilda
Tilda подойдет тем, кто хочет создать красивый сайт без знания дизайна и программирования. Маркетологам, предпринимателям, редакторам, блогерам, владельцам небольших магазинов — на изучение Tilda хватит пары дней. Еще столько же нужно на создание собственного сайта.
А еще Tilda — идеальное решение для веб-дизайнеров — фрилансеров, которые не нашли себе в партнёры верстальщиков. Именно они занимаются воплощением дизайнерских замыслов с помощью html, css и Javascript. Для клиентов на «Тильде» сейчас активно делают проекты веб-студии.
Примеры сайтов
На Tilda сделано огромное количество прекрасных сайтов. В Tilda любят показывать проекты своих пользователей. Каждые две недели формируется новая подборка в социальных сетях. Посмотреть и почерпнуть интересные идеи и дизайнерские решения можно на специальной странице с примерами.
Отзывы и обзоры
Популярность «Тильды» растет. Сайты в этом конструкторе разработаны для многих крупных и известных компаний: РБК, банка «Точка», Mail.ru, YouDrive и других. Такие сайты легко поддерживать и изменять, и для этого не нужен программист. Очень много дизайнеров и разработчиков сайтов с удовольствием пользуются Tilda и отзываются о ней позитивно.
Чтобы любой пользователь мог свободно сориентироваться в функционале Tilda, команда платформы выпустила статью, в которой рассказала о всех возможностях конструктора:
Также мнение профессионалов о платформе можно почитать в обзорах веб-студий: обзор студии Qu4dro, обзор студии Uplab, обзор студии Svoemedia в блоге «Нетологии».
Поддержка
Чтобы работа с Tilda проходила максимально комфортно, компания разработала удобный справочный центр. Там ты найдёшь ответы на вопросы по тому, как работать с конструктором и создавать с его помощью сайты.
Тарифы
На «Тильде» можно создать сайт и опубликовать бесплатно. Для этого есть тариф Free, на котором можно сделать 1 сайт с 50 страницами. Но доступны не все блоки, и нельзя подключить свой домен.
На тарифе Personal за 500 рублей в месяц (при оплате за год) можно создать 1 сайт. Все блоки из библиотеки и остальные функции будут доступны полностью. При оплате за год домен предоставляется в подарок.
Главное — начать. Познакомиться с конструктором, изучить его возможности и создать свой первый сайт можно бесплатно. После регистрации каждый может активировать 14-дневный пробный доступ ко всем функциям.












Комментарии
(0)