Почему UI/UX-дизайн так важен
Если ты смотрел вторую часть фильма «Мужчины в большом городе», то наверняка помнишь, как Брюс просит веб-дизайнера Нино сделать себе сайт:
Сайт получился, конечно, впечатляющим, но UI/UX-дизайн в нем сильно страдал.
Давай для начала разберемся с терминами. UI и UX — составляющие веб-дизайна сайта:
- UI (User Interface) — это пользовательский интерфейс. То, как расположены элементы на странице, как выглядят кнопки, иконки и шрифты, как устроена анимация.
- UX (User Experience) — это то, как работает интерфейс. Проще говоря, что нужно сделать пользователю, чтобы выполнить любое действие: оставить заявку, положить товар в корзину, оформить заказ, найти нужную информацию, зарегистрироваться и так далее. Чем проще это сделать, тем лучше.
Любые проблемы с UI и UX влияют на эффективность сайта: например, если кнопка «оставить заявку» теряется среди других элементов дизайна, пользователь может уйти, не нажав на нее.
Среди типичных ошибок в работе интерфейса обычно называют сложную навигацию, неочевидные пользовательские сценарии, отсутствие адаптивности, перегруженность рекламой, визуальный шум. Но существуют и менее очевидные проблемы, о которых меньше говорят. Между тем, они встречаются довольно часто и мешают взаимодействию пользователей с сайтом.
Самые распространенные из таких ошибок: не учитываются УТП и особенности ЦА, непродуманное расположение элементов, несоответствие ожиданиям пользователя, применение сложных элементов, стиль против юзабилити. Давай разберемся с ними подробнее.
1. Не учитываются УТП и особенности ЦА
Мы привыкли, что уникальное торговое предложение отражается в первую очередь в контенте сайта. Казалось бы, как оно связано с интерфейсом?
Посмотрим на примере. Возьмем стандартный сайт салона красоты, где есть главная страница, раздел с услугами, контакты и информация о компании.
Основная аудитория салона — женщины 40-50 лет, которые чаще всего интересуются омолаживающими процедурами. И если такие процедуры — важная часть УТП, есть смысл выделить их в отдельный раздел меню. Это поможет привлечь внимание ЦА и акцентировать его на основном продукте.
Решение
Специфика продукта и целевой аудитории — это база, которая влияет на все элементы сайта, включая UI/UX-дизайн. Поэтому перед созданием прототипов обязателен анализ ЦА и четкая формулировка УТП.
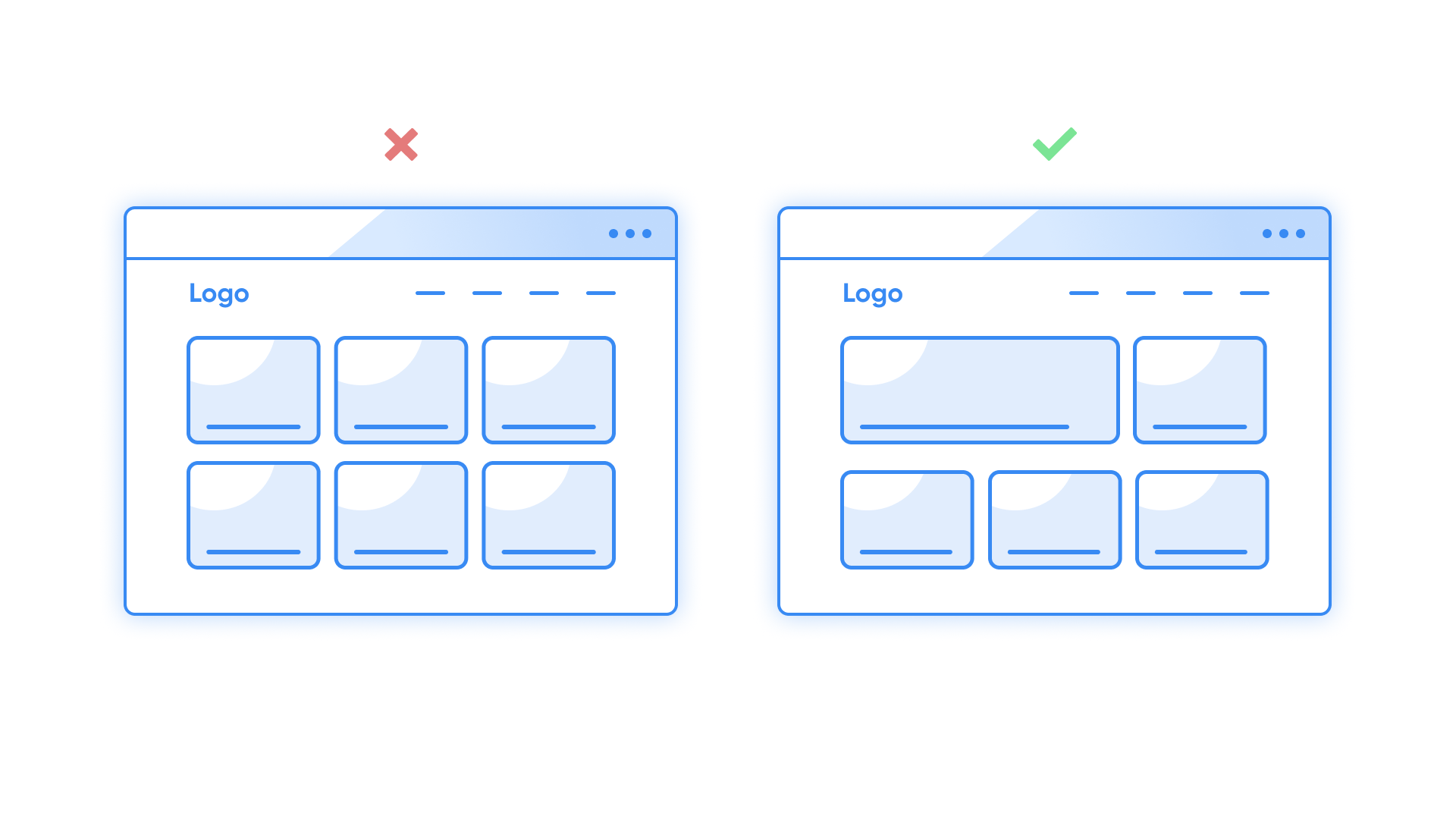
2. Непродуманное расположение элементов
Любой UI/UX-дизайн должен создаваться исходя из удобства для пользователя. Но часто представление о логике расположения элементов не совпадает с запросами человека, который зашел на сайт.
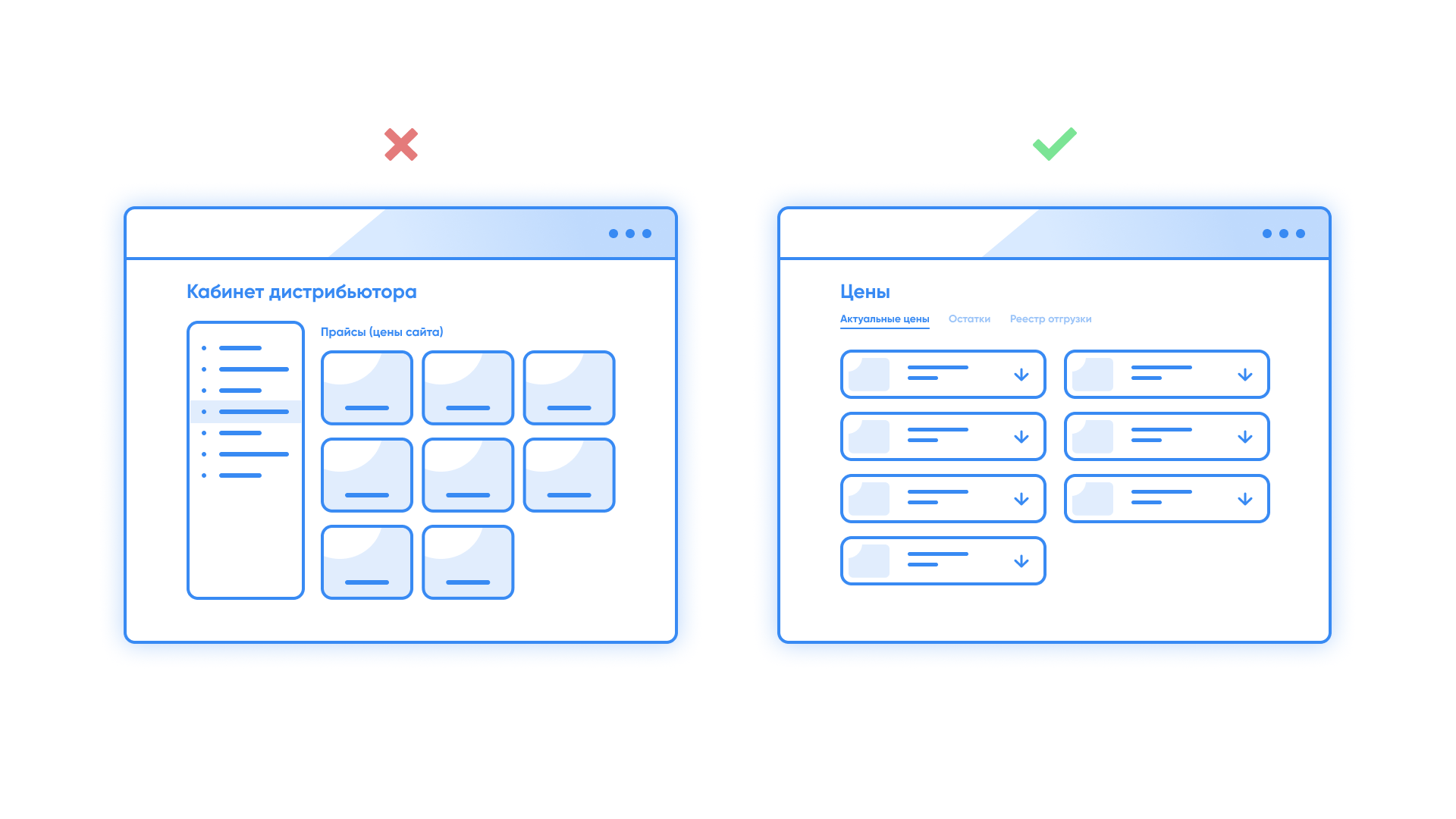
Например, в личном кабинете сайта материалы для скачивания разбросаны по нескольким разделам: прайс-лист находится на странице «Цены», остатки продукции на странице «Информация», файлы типографики на странице «Рекламные материалы», а фото и видео продукции разнесены по отдельным страницам.
Казалось бы, все логично. Но пользователю будет проще ориентироваться, если мы сгруппируем файлы для скачивания по смыслу или назначению, затем поместим их на одну страницу, а файлы с информацией о продукте выгрузим на другую. Если он зайдет на сайт с другого устройства, ему не нужно будет вспоминать, в каком разделе находился нужный файл — достаточно кликнуть на соответствующий пункт меню.
Еще одна проблема интерфейса, которая часто встречается на лендингах, — отсутствие CTA в конце страницы. Call to action — это именно тот элемент, который обеспечивает конверсию сайта. Это может быть кнопка «купить», форма для оставления заявки, ссылка на регистрацию и так далее.
CTA часто размещается на первом экране. В этом есть смысл, когда пользователь уже знает, что хочет приобрести услугу. Но человеку, который еще не знаком с продуктом, для начала нужно изучить весь контент сайта. Он не отреагирует на CTA на первом экране, поскольку еще не получил информацию о продукте.
Поэтому CTA важно дублировать в конце лендинга: увидев его сразу после знакомства с контентом, пользователь с большей вероятностью совершит нужное действие.
Решение
Таких примеров ошибок в веб-дизайне можно привести много. Поэтому всегда лучше проектировать несколько прототипов сайта и затем выбирать тот, который будет одновременно эффективным для вас и удобным для пользователя.
3. Несоответствие ожиданиям пользователя
У всех нас уже есть большой опыт взаимодействия с самыми разными сайтами и, как следствие, определенные ожидания от их работы. Например, увидев кнопку «оставить заявку», мы понимаем, что сейчас появится форма с полями для заполнения.
Этим ожиданиям нужно соответствовать, поскольку пользователь чаще всего не хочет разбираться в непривычном для него интерфейсе. Например, на твоем сайте можно заполнять одну форму несколько раз — чтобы скачать разные файлы или залогиниться. В этом случае пользователь ждет, что ему не придется каждый раз вводить свой логин или телефон, поскольку они будут предлагаться ему автоматически. Если же данные не сохраняются в cookies, это минус и для пользователя, и для тебя.
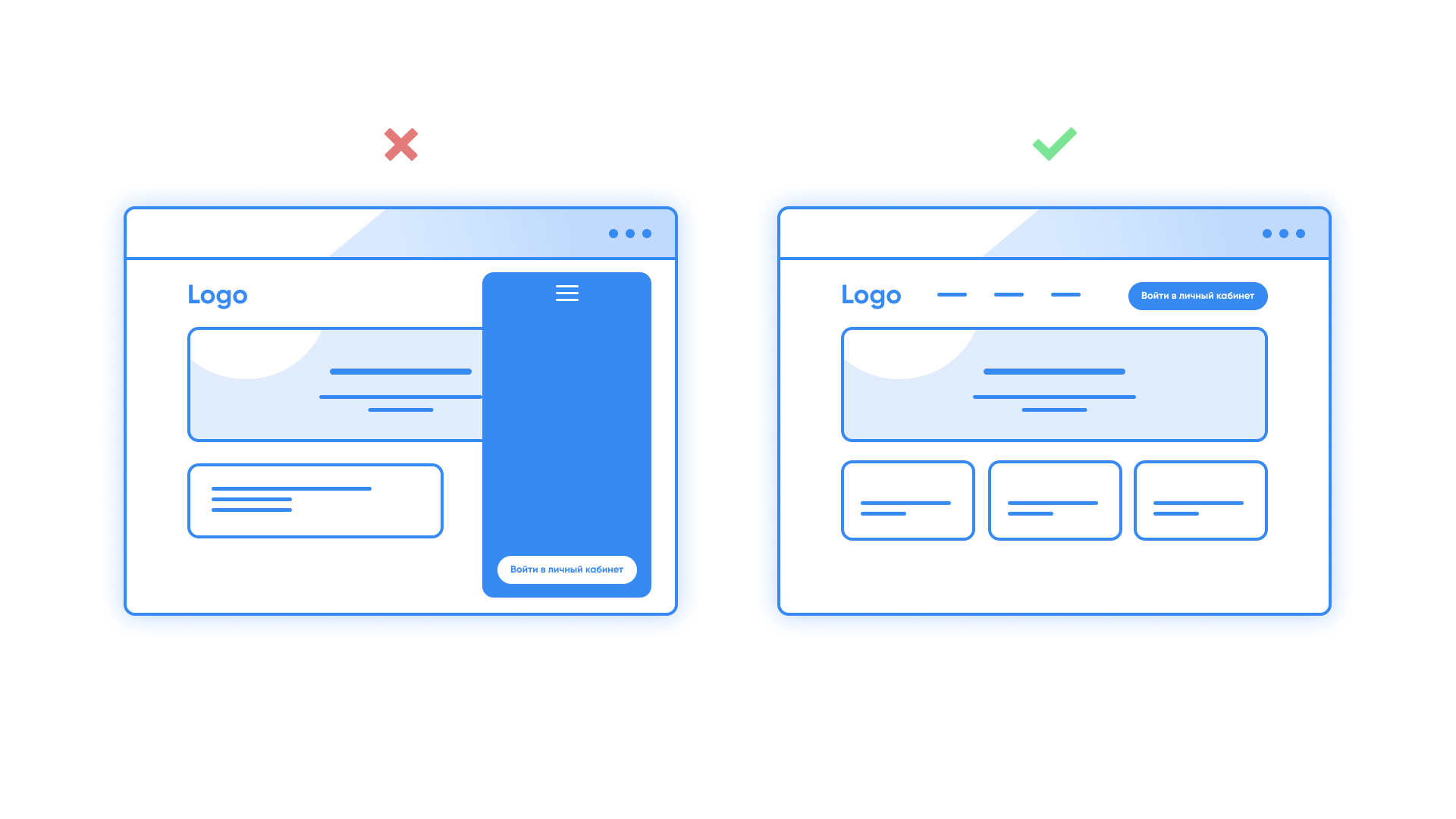
Еще один пример — кнопка «войти в личный кабинет» или «зарегистрироваться». Мы привыкли ее искать в верхнем правом углу экрана. Если ты разместишь ее, например, в футере или в раскрывающемся меню, пользователь может потеряться в ее поисках.
Решение
Чтобы оправдать ожидания посетителей сайта, полезно анализировать другие похожие ресурсы в интернет, находить в них частые решения и определять, как они улучшают пользовательский опыт. Так ты сможешь понять паттерны поведения пользователей, привести интерфейс в соответствии с ними и повысить конверсию сайта.
4. Применение сложных элементов
Цель любого сайта — решать конкретные функциональные задачи. Предоставлять информацию, продавать товары и услуги, обеспечивать обратную связь и так далее. Соответственно, этой цели должны быть подчинены все элементы сайта.
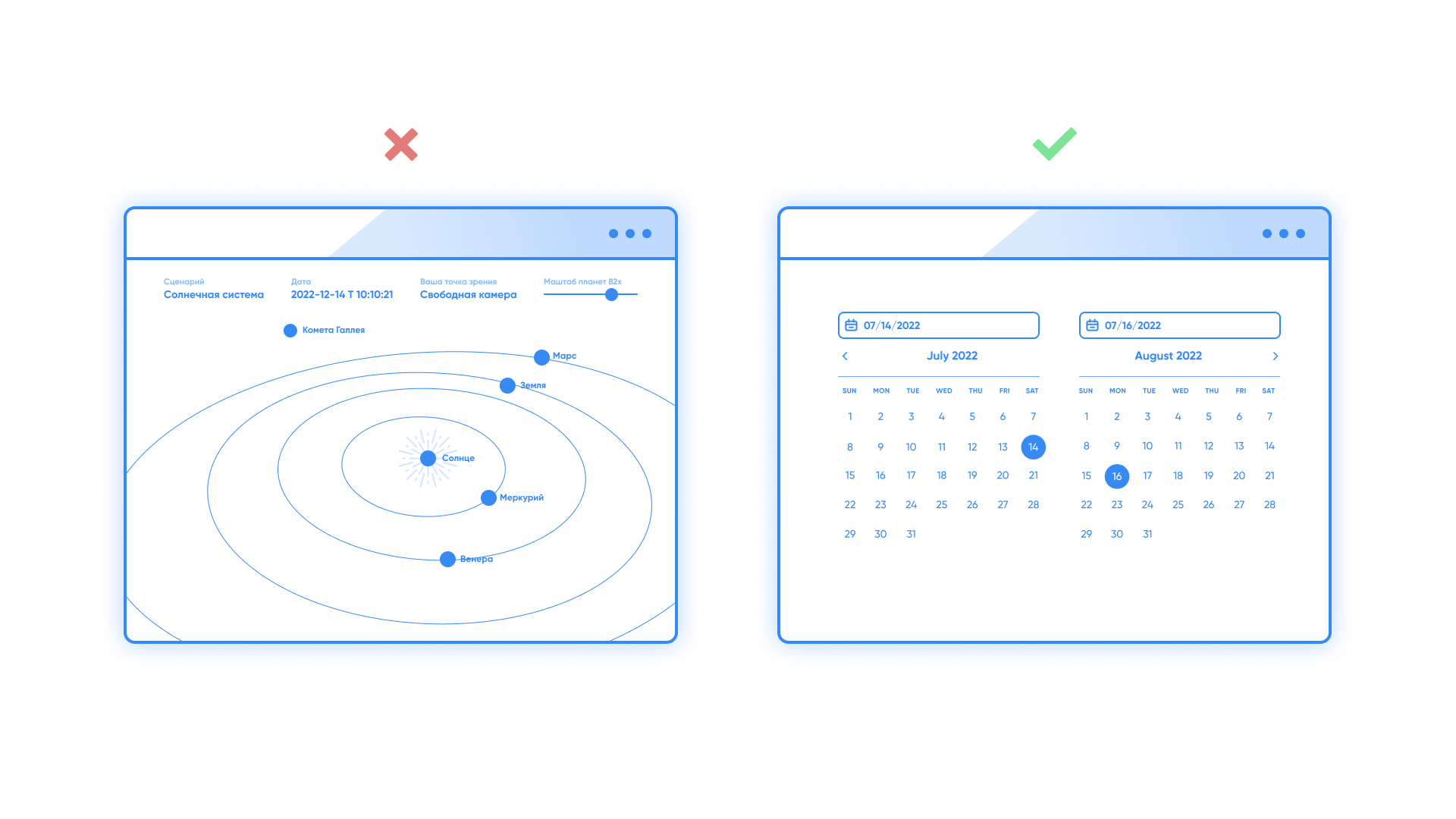
Усложняя структуру страниц и их работу, ты одновременно усложняешь и жизнь пользователю. Так, на некоторых сайтах, чтобы выбрать дату, нужно крутить планету или листать календарь. Это отнимает время и мешает поиску.
Решение
С раздражающе сложными элементами ты наверняка часто встречался сам. Это может быть запутанная система поисковых фильтров или длительный процесс заказа товара. Все это мешает сайту выполнять свою задачу. Поэтому при разработке всегда задавай себе вопрос, можно ли сделать тот или иной функционал еще проще.
5. Стиль против юзабилити
Один из главных принципов разработки веб-дизайна сайта — баланс между красотой и удобством. Безусловно, стиль очень важен, а красивое оформление всегда привлекает внимание и может удержать пользователя. Но иногда ценой этой красоты становится юзабилити: неочевидная навигация, незаметные кнопки, «тяжелая» анимация.
Решение
Не нужно гнаться за стилем: вау-эффект срабатывает только раз, а вот неудобство в использовании будет ему мешать постоянно — если он вообще захочет его терпеть.








Комментарии
(2)О да, некоторые ошибки прям в точку. А еще меня раздражают, выпадающее меню с кучей пунктов и ты сидишь часами ловишь нужный подпунктик.
Как просто и круто написано! Но наверное, на деле все не так уж и просто и действительно крутые сайты создают профессионалами своего дела.
У Toimi крутой сайт 💪