
1. Проверить сайт на наличие технических ошибок
Технически исправный сайт — это базовый уровень сервиса, который необходимо поддерживать, чтобы продукт или услуга просто могли выжить. Нерабочие поля форм, некликабельные кнопки и ссылки, неправильная навигация и другие технические ошибки приводят к тому, что клиенты уходят, и часто — навсегда. Даже финальное оформление покупки по различным причинам может не завершиться оплатой. Около 75 % клиентов интернет-магазинов по всему миру «бросают свои корзины», что приводит к убыткам, исчисляемым 2–4 триллионами долларов в год (только для американского рынка). Согласно отчету ReadyCloud report около 24 % незавершенных онлайн-покупок по всему миру связаны с тем, что клиенты столкнулись с техническими проблемами на сайте магазина.
В то же время технически сложным продуктам с богатым функционалом, таким как сайты-сервисы, интернет-магазины и крупные развлекательные порталы, требуется гораздо более тщательное тестирование. При отсутствии опыта в функциональном тестировании лучше заказать его проведение у профессионалов.
2. Обратить внимание на скорость загрузки сайта
Сайт должен открываться максимально быстро. Согласно уже упомянутому выше отчету ReadyCloud report 75 % пользователей не завершают покупку из-за медленной работы сайта, при этом 47 % из них готовы ждать не более 2 секунд. В данном случае неважно, говорим мы об интернет-магазине или сервисе, — клиенты не любят ждать. Чем дольше загружается страница, тем больше вероятность, что они уйдут.
Причины долгой загрузки могут быть разные: сайт перегружен, у сайта сложная структура, много переадресаций или недостаточно мощный сервер. Если на сайте большой трафик, то слабый сервер будет долго обрабатывать каждый запрос. Самый наглядный пример — кассы в супермаркетах: покупателей много, кассир один, поэтому скапливается очередь и увеличивается время среднего перехода.
3. Привести главную страницу в порядок
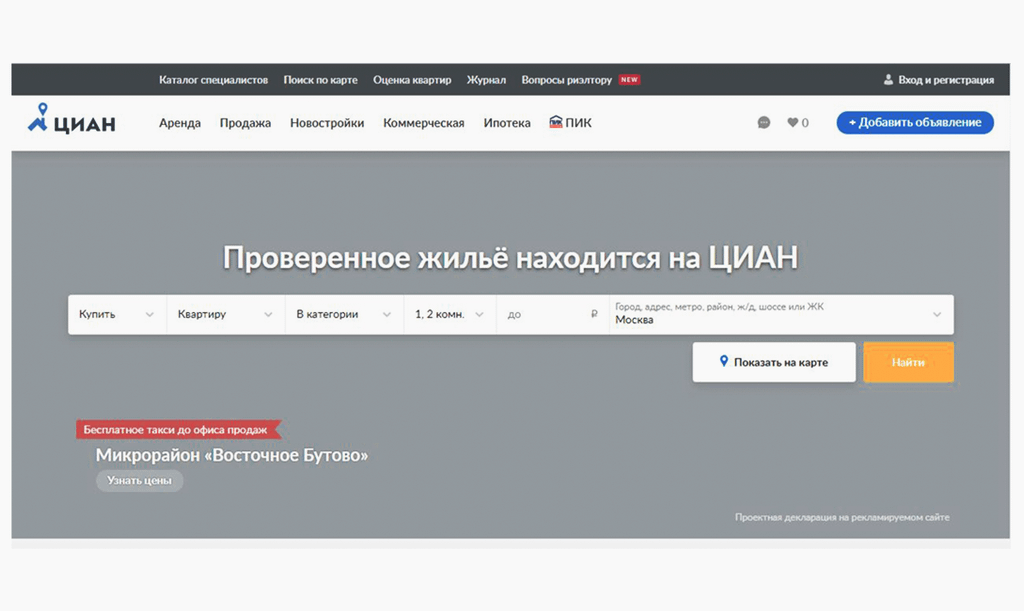
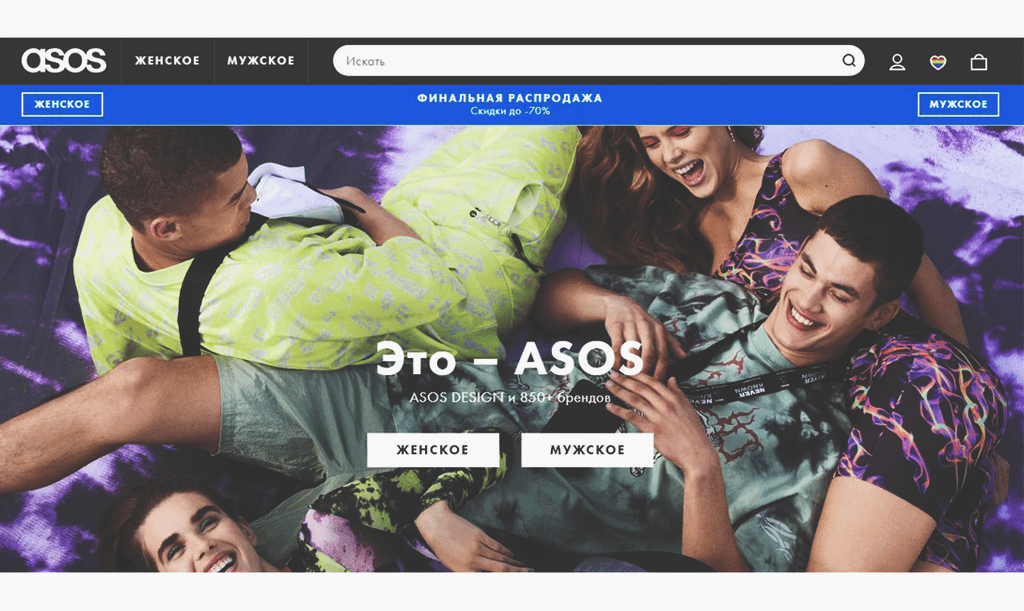
Главная страница или лендинг должны содержать только основную информацию о предоставляемых товарах, услугах или сервисе. Это лицо компании, которому следует быть привлекательным и характеризовать её деятельность. Не перегружайте его. Например, что может рассказать о сайте главная страница «Циан»: «Я сервис по поиску жилья — вот форма поиска». Главная страница интернет-магазина «Асос» говорит: «Я магазин одежды — вот каталог для мужчин, каталог для женщин». Обе страницы сразу сообщают пользователю, куда он попал, и тут же предлагают совершить действие, вовлекающее в дальнейшую работу с сайтом.
4. Создать удобную навигацию
На сайте всё должно работать на удобство клиента. Ему всегда важно четко понимать, где искать нужную информацию / товар / услугу, как ее получить и где (на какой странице) он находится в конкретный момент времени. Чем сложнее и непредсказуемее сайт, тем больше времени потратит клиент на то, чтобы в нём разобраться. Соответственно, вероятность совершения целевого действия снижается. Например, в неудобном или плохо структурированном каталоге клиент может заблудиться и не добраться до финальной стадии «оплатить».
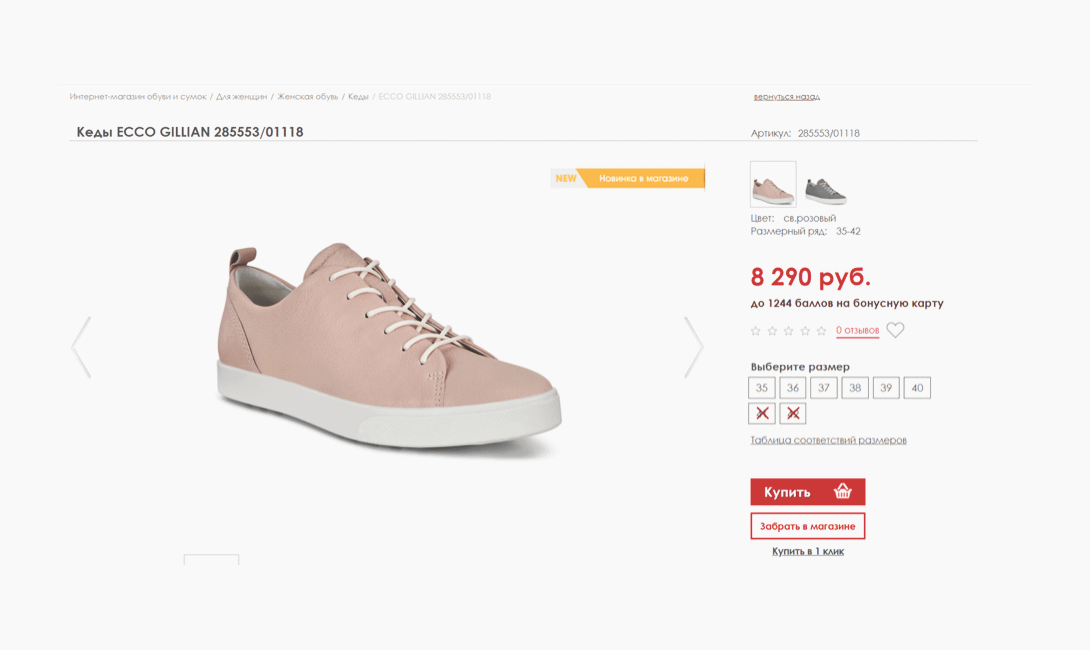
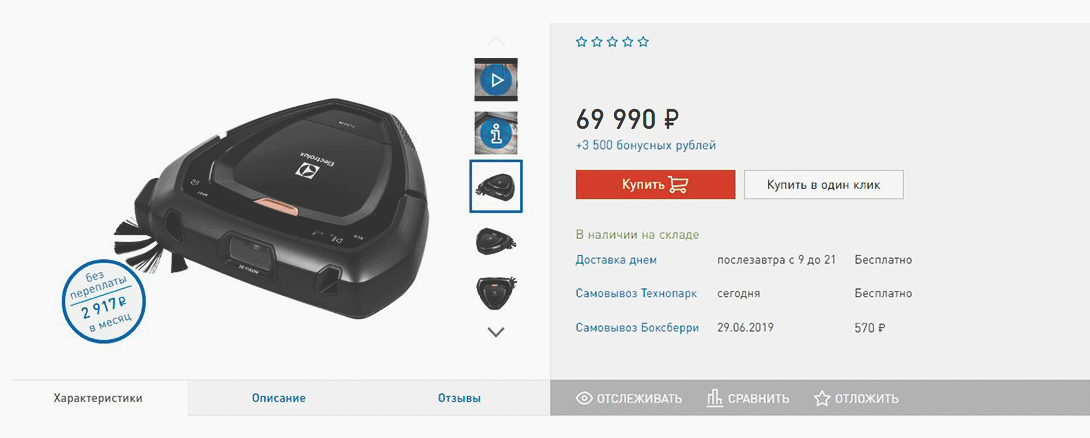
5. Сделать информативное описание
Неважно, продает сайт товары или услуги, — постарайтесь максимально подробно расписать все детали, чтобы у клиента не осталось вопросов. В интернете покупатель очень уязвим: он не может взять товар в руки, пощупать, повертеть, примерить. Поэтому важно не только максимально подробное текстовое описание, но и разнообразие фотографий товара в разных ракурсах. Очень хорошо, если будут отзывы других клиентов и рейтинг.
Также необходимо писать цену, и рядом — стоимость доставки. Чем раньше клиенты ее увидят, тем лучше. Согласно ReadyCloud report 55 % пользователей не совершали покупку, если узнавали стоимость доставки только на этапе оформления. В этом случае она воспринималась ими как дополнительная «скрытая» стоимость, «обман».
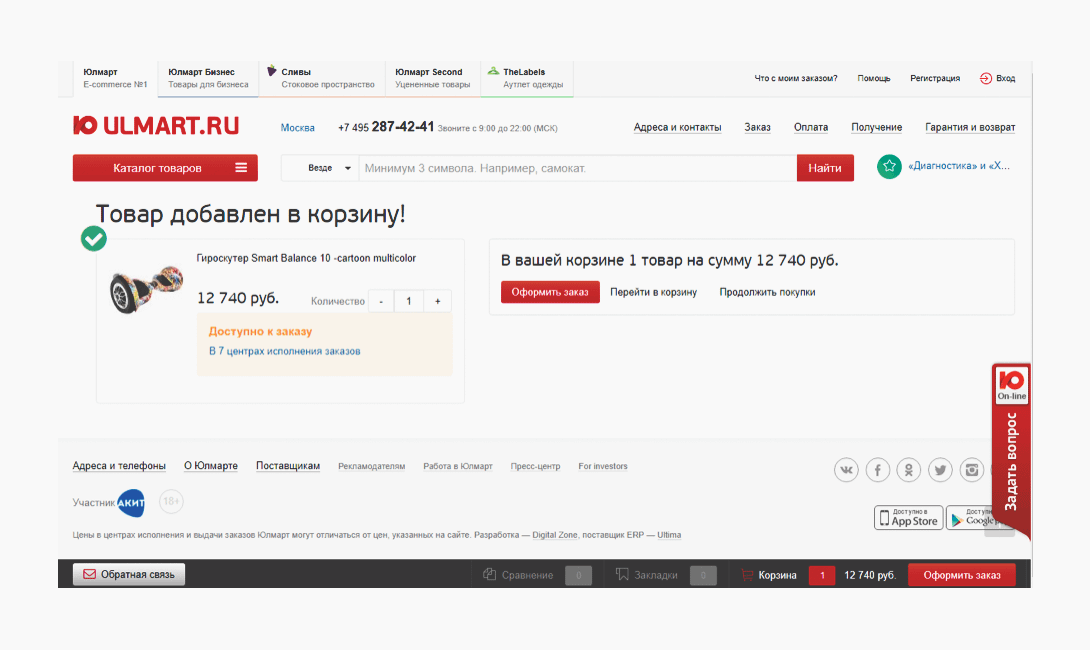
6. Ускорить процесс оформления заказа
Возможность быстро оформить заказ — это один из важнейших аспектов успешного сайта. 27 % американских пользователей не завершили покупку именно потому, что этот этап оказался слишком долгим (по миру эта цифра — 21 %), еще 37 % бросили свои корзины, потому что для покупки надо было зарегистрироваться на сайте. Чем дольше путь до оплаты, тем больше вероятность, что клиент передумает. В идеале структура должна быть следующей: выбор товара → заполнение минимальной необходимой информации (адрес доставки, e-mail, телефон) → оплата.
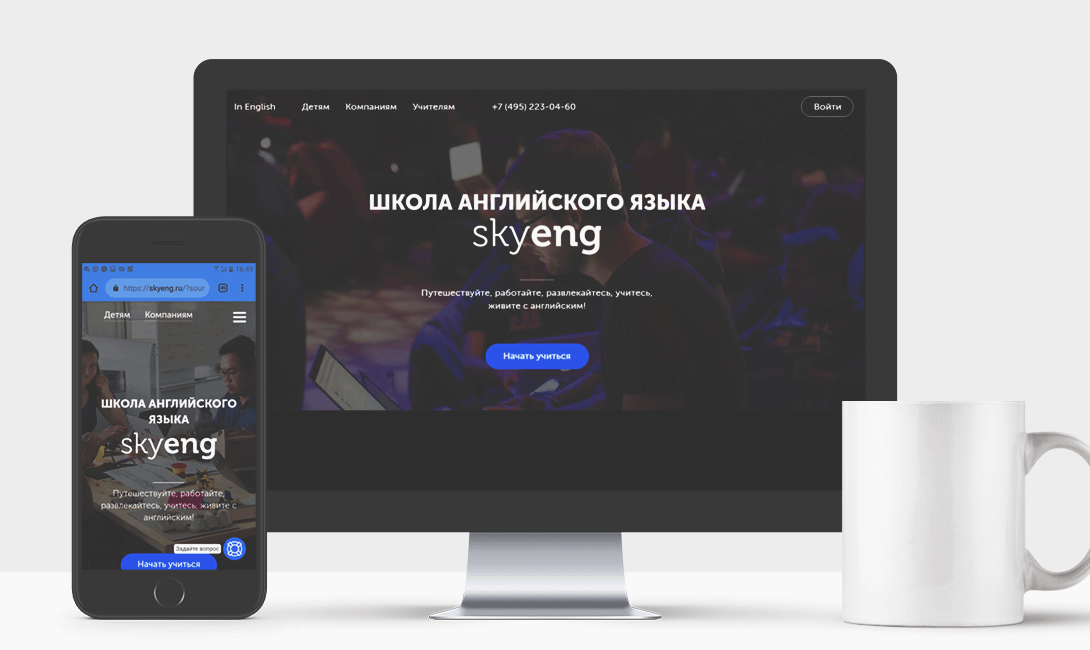
7. Адаптировать сайт под мобильную версию
По данным Statista, в 2018 году 53 % глобального трафика приходилось на мобильные устройства. Это важно взять во внимание, потому что принципы взаимодействия пользователя с мобильным устройством отличаются от работы с десктопной версией. К счастью, адаптивная верстка для сайтов позволяет по крайней мере решить эту проблему технически.
Но не всегда адаптивная верстка является удачным решением. Например, пользователь банка в мобильной версии будет заинтересован в ограниченном наборе функций (адреса отделений, банкоматы, переводы). Значит, полная версия сайта, адаптированная под мобильное устройство, усложнит его работу. В этом случае разрабатывается отдельное решение — мобильная версия сайта. Для интернет-магазина адаптивной верстки будет вполне достаточно.
8. Наблюдать за конкурентами
Хороший и удобный сайт необходим, чтобы развивать продукт. Сегодня клиенты купили здесь, а завтра — ушли к конкурентам, потому что там уровень сервиса оказался выше (сайт удобнее, купить можно в один клик, есть бесплатный персональный менеджер). Поэтому оптимизируйте свой сайт и наблюдайте, что нового появилось у коллег по цеху.











Комментарии
(0)