Мы спросили создателей сервиса PrimePayer, позволяющего внедрить систему приёма онлайн-платежей в любой цифровой бизнес-проект, о том, как сделать свой интернет-магазин более эффективным и простым, и они дали несколько советов на эту тему.
Выбери подходящую CMS

От выбора CMS зависит быстродействие интернет-магазина и удобство его настройки. Писать CMS с нуля — это уже моветон, ведь зачем изобретать велосипед, если их уже не один десяток. Есть немало CMS для интернет-магазинов, но обычно предпочитают Joomla!, MODx и 1C-Bitrix. На последнем, кстати, сосредоточены многие веб-студии, занимающиеся оптимизацией сайтов. Все перечисленные системы дают инструменты для удобного администрирования, гибкой настройки и развития проекта, а также высокую скорость и стабильность.
Сделай интерфейс более дружелюбным
Время, когда на одну страницу пытались засунуть как можно больше информации, прошло. Сейчас основа — это лендинги. Да, лендинг не подойдёт для крупного интернет-магазина, но если в ассортименте до десяти товаров, то можно не тратиться на разработку многостраничного сайта. Главное в UI — это юзерфрендли-дизайн. Интерфейс интернет-магазина должен быть максимально дружественным к пользователю, ведь ты делаешь его для таких же, как и сам, а не для роботов.
Вот ещё несколько советов по улучшению интерфейса интернет-магазина:
1. Не прячь строку поиска. Она должна располагаться на самом видном месте. И если на лендинге можно вообще отказаться от поиска, то его отсутствие в многостраничном классическом интернет-магазине приведёт к значительному снижению комфорта пользователей.
2. Продумывай карту сайта. Размещение элементов должно быть логичным — таким, чтобы пользователь интуитивно понимал, что за одним элементом интерфейса следует именно тот, который он ожидает увидеть.
3. Адаптивность. Заканчивается второе десятилетие 21 века; многие покупки делаются с мобильных устройств, и отсутствие адаптивной вёрстки — это значительный минус к удобству.
4. Минимализм. Чёткость и лаконичность.
Учитывай пользовательский опыт

Важно учитывать такую вещь, как User Experience Design. UX-дизайн — это опыт, который получают пользователи, взаимодействуя с твоим проектом. Есть различные инструменты для отслеживания активности пользователей, их кликов, времени нахождения на странице, наиболее читаемых отрезков текста и так далее. На основе этой статистики можно доработать интерфейс, убрав лишние детали, которые пользователи «не замечают», и сделать акцент на наиболее востребованных. Для анализа UX используются знания из психологии, социологии, программирования и других сфер. Чаще всего аналитика составляется на основе карты эмпатии и А/B-тестирования.
И если UI можно настроить самостоятельно с помощью встроенных в CMS-системы конструкторов, то UX — это сложная работа, требующая привлечения UX-дизайнеров.
Создай информативный каталог и поиск
Один из главных элементов интернет-магазина — это чётко структурированный каталог. Желательно, чтобы в каталоге была реализована горизонтальная связь, то есть когда пользователю вместе с основным товаром предлагаются дополнительные, подходящие по смыслу. Также, анализируя UX, можно формировать выдачу дополнительных товаров на основе выбора пользователей.
Как уже было сказано выше, хороший интернет-магазин — это тот, в котором пользователь может купить товар несколькими кликами, затратив на это минимум времени. Ещё один желательный пункт — реализация краткой и подробной информации, чтобы каталог вёл на подгруппы, в которых располагаются карточки товаров с кратким описанием, фотографией и возможностью заказать товар, не заходя в подробное описание. Что касается подробной информации, то здесь лучше выставить не только фотографии и текст, но и видеообзоры, а также комментарии покупателей. И в кратких, и в подробных карточках стоит использовать CTA.
Поиск должен иметь краткую и расширенную версию с фильтрами. Чем больше будет внедрено параметров, по которым можно найти товар, тем проще клиенту найти интересующий товар.
Подключи современную платёжную систему

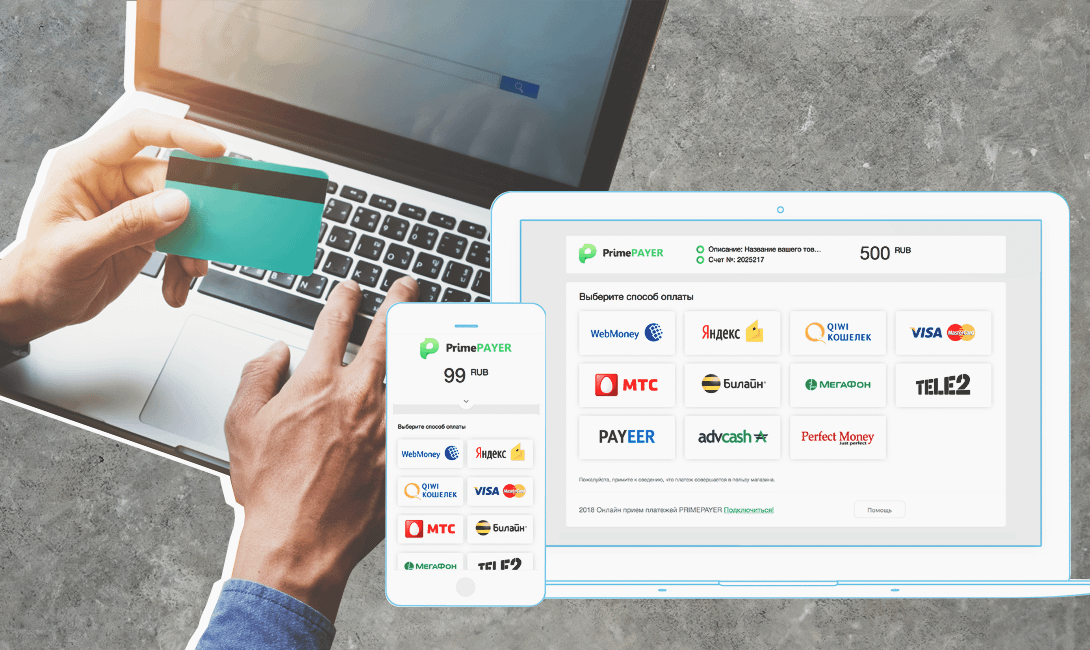
Чем проще и удобнее реализована платёжная система, тем больше вероятность, что пользователь не только купит товар, но и вернётся за следующим. Раньше платёжные системы приходилось разрабатывать самостоятельно, что дорого, долго и, скорее всего, забагованно. Сейчас же есть сервисы вроде PrimePayer, которые предоставляют возможность быстрой и недорогой интеграции платёжной системы с одним API ко всем платёжным направлениям.
1. Ускорение работы. Никому не нравится ждать, пока пройдёт оплата.
2. Отсутствие багов. Самостоятельная разработка — путь к багам и разъярённым пользователям. Интеграция готового продукта, протестированного спецами, — довольные клиенты.
3. Аналитика платежей. Такое доступно в некоторых сервисах, к примеру в уже указанном выше PrimePayer.
4. Моментальные выплаты. Тут уже польза для владельца интернет-магазина.
5. Низкие затраты. Платишь только за комиссию — не нужно тратиться на разработку.
6. Универсальная форма оплаты. Ты получаешь все доступные методы оплаты в единой платёжной форме. В некоторых системах, таких как PrimePayer, есть возможность принимать оплату более чем 30 способами.
Кстати, у готовых платёжных систем есть и свои фишки. Например, в PrimePayer счёт магазина и электронный кошелёк — это единое целое. То есть ты можешь не только принимать платежи на этот счёт, но и копить на нём деньги, пополнять его и выводить средства на различные системы.
Подробнее о платёжной системе →
Делай контент, направленный на людей, а не на роботов
Тексты для поисковых роботов остались в прошлом. Сейчас контент направлен в первую очередь на пользователя, а уже потом — на роботов. Тексты должны быть краткими и лаконичными, так как современное поколение пользователей привыкло к коротким заметкам. Желательно описывать товары в пределах 300–500 символов, делая упор на уникальные свойства, создавать видеообзоры товаров, а также добавлять социальные элементы вроде виджетов соцсетей и отзывов клиентов. SEO тоже важно, но ключевики должны вписываться гармонично — так, чтобы клиент видел цельный текст, а не шаблон с вбитыми в него для оптимизации словами.
Что касается фото и видеоконтента, то правильнее всего реализовать свайп со сжатием изображений и без автозапуска видео. Это делается в первую очередь для пользователей мобильных устройств, интернет на которых не такой скоростной, как на стационарных компьютерах.










Комментарии
(0)