В современном мире наличие сайта и страниц в социальных сетях — обязательное условие для любого бизнеса. И если в начале 2000-х можно было сделать сайт хоть в простейшем конструкторе и уже быть на голову выше конкурентов, то сейчас при широком наборе дизайнерских решений и способов подачи материала нужно думать о том, как сделать ресурс как можно более удобным для клиентов. Сегодня совместно со специалистами сервиса Ахантер мы расскажем о нескольких распространённых недостатках, из-за которых происходит отток клиентов.
1. Перегруженный интерфейс

По опросам сервиса Smartinsights, 40% пользователей рассказали, что не будут пользоваться сайтом, если он имеет неопрятный внешний вид, перегруженный множеством элементов. 94% пользователей не доверяют сайтам с плохим дизайном. Думаем, ты и сам сталкивался с неудачным оформлением, и у тебя сразу возникало желание закрыть его и найти конкурентов с более качественной подачей. В этом кроется главная проблема начального взаимодействия с клиентом.
Здесь на главную сцену выходят два термина — UI (user interface, пользовательский интерфейс) и UX (user experience, пользовательский опыт). Если объяснить просто, то UI — это ряд страниц и визуальных элементов, например кнопок и иконок, которые предназначены для взаимодействия с сайтом. UX — это тот опыт, который получает пользователь при взаимодействии с UI.
Чем лучше проработан UI, чем он более интуитивно понятный, тем ярче будет UX. Положительный пользовательский опыт даст несомненное преимущество бизнесмену, так как клиент не захочет закрыть сайт сразу после входа на него и повысится вероятность продолжения взаимодействия вплоть до покупки товара или услуги.
Сейчас самостоятельно сделать сайт более интуитивно понятным практически невозможно. Для качественной переработки ресурса потребуется нанять UX/UI-дизайнера, который умеет проводить качественную аналитику и на её основе создавать простой и понятный дизайн.
Отметим, что перегруженный сайт не только лишён дружественного по отношению к пользователю интерфейса, но и загружается намного дольше грамотно проработанных ресурсов, что особенно остро ощущается на устройствах с мобильным интернетом. Проверить в один клик свой сайт на предмет скрытых проблем с загрузкой можно с помощью инструмента Google PageSpeed Insights. Этот сервис проанализирует скорость загрузки скриптов, стилей и картинок, даст рекомендации по улучшению и присвоит простой числовой рейтинг твоему сайту, с помощью которого можно сравнить ресурс с конкурентом.
2. Отсутствие адаптивности

Опрос Mastercard, проведённый в 2018 году среди более чем 18 тысяч респондентов из 12 европейских стран, в том числе и из России, показал, что 80% европейцев используют мобильные устройства для онлайн-шопинга, а 41% из них делает это регулярно. И даже зная такую статистику, многие владельцы сайтов до сих пор остаются верны «традициям» и не переходят на адаптивную вёрстку с изменяемым в зависимости от типа устройства и размера экрана UI. Это приводит к значительному снижению конверсии, так как пользователи мобильных устройств нередко получают плохой UX, из-за чего сразу же закрывают сайт, не доходя не то что до формы заявки, но и даже до каталога.
Нужно учитывать, что страницы, содержащие таблицы или графику, могут реагировать на сжатие интерфейса не так, как задумано программистом, поэтому по возможности стоит уменьшить количество этих элементов.
Вот несколько основных моментов, которые стоит реализовать при разработке адаптивного дизайна:
- Оптимизация контента. В мобильных устройствах пользователи не должны скачивать полноразмерные изображения для больших экранов. Стоит уменьшить HTTP-запросы и сократить CSS и JavaScript.
- Отказ от растровых изображений. По возможности следует использовать векторную графику в формате SVG.
- Отказ от графических элементов в пользу CSS. Это ускорит загрузку на слабом соединении.
- Исключение невоспроизводимых форматов. Лучше всего отказаться от flash, java-апплетов и silverlight-плагинов, так как они могут не воспроизводиться на мобильных устройствах.
- Ориентация на мобильные устройства. Вёрстка должна проходить исходя из концепции «сначала мобильные, потом остальные». В таком случае создаётся код для самых маленьких экранов и уже потом идёт на увеличение.
- Отсутствие межстраничных объявлений. Они загораживают экран и делают интерфейс перегруженным и неудобным.
3. Требование сложных действий

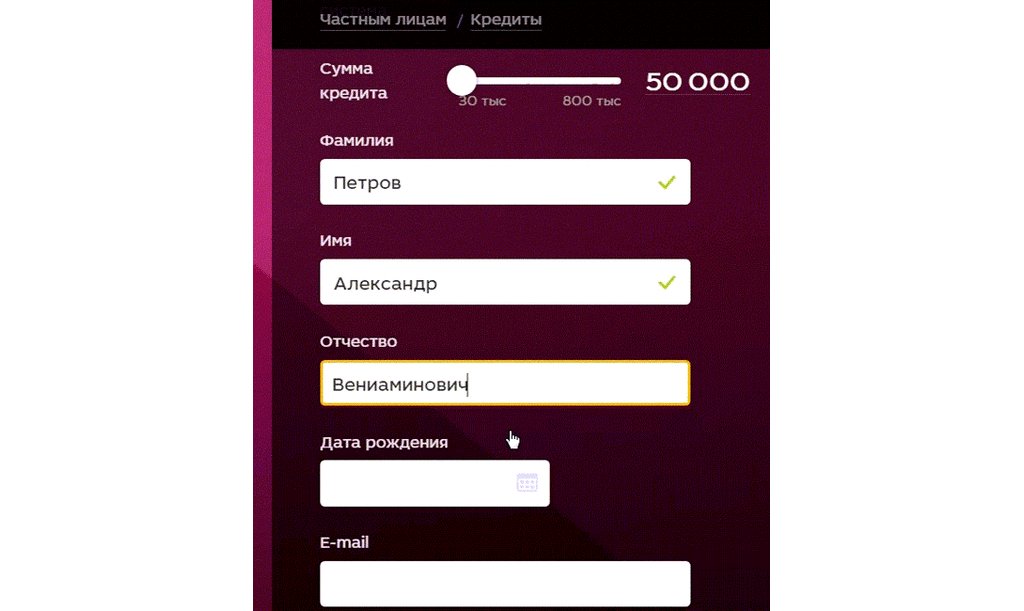
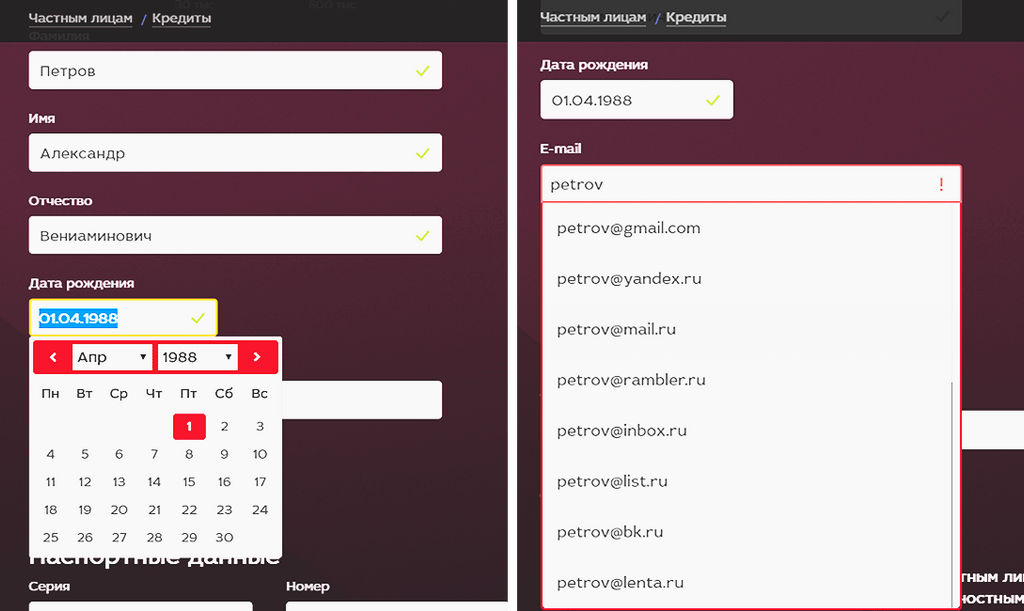
Baymard Institute посчитал, что в 41% случаев клиенты бросают корзину из-за неудобного процесса заказа или проблем на сайте. К одному из неудобств относится необходимость постоянного заполнения форм с контактной информацией. Эти данные приходится часто вводить при оформлении онлайн-заказов, а также при регистрации на различных сервисах. Если для простого покупателя обычно достаточно указать ФИО, номер телефона и адрес доставки, то при оформлении заказа от юридического лица задача становится на порядок сложнее, так как данные юридического лица — это масса числовых реквизитов и кодов в дополнение к адресу и названию. Решением этой проблемы могут стать подсказки или функции автозаполнения, которые дают возможность быстрее заполнять поля. Сервисы, позволяющие быстро выбрать почтовый адрес, есть у Яндекса и Google. Но существуют и более комплексные сервисы, предлагающие больше возможностей по части подсказок. Одним из них является Ахантер.
С помощью данного сервиса можно без серьёзных доработок добавить подсказки на свой сайт там, где нужно вводить ФИО, почтовые адреса и реквизиты юридических лиц. Если клиенты бросают заполнение формы, даже когда нужно ввести всего лишь полное имя, что уж говорить о более сложных вещах.
Прямо в процессе заполнения полей, сервис распознаёт пол и национальность человека, проверяет, существует ли адрес по КЛАДР и ФИАС и определяет его координаты. А для юридических лиц даже пробивает компанию по ЕГРЮЛ. Это полезно, если нужно выяснить, не ликвидирована ли она. Большинство из этого можно использовать бесплатно и без регистрации на сервисе.
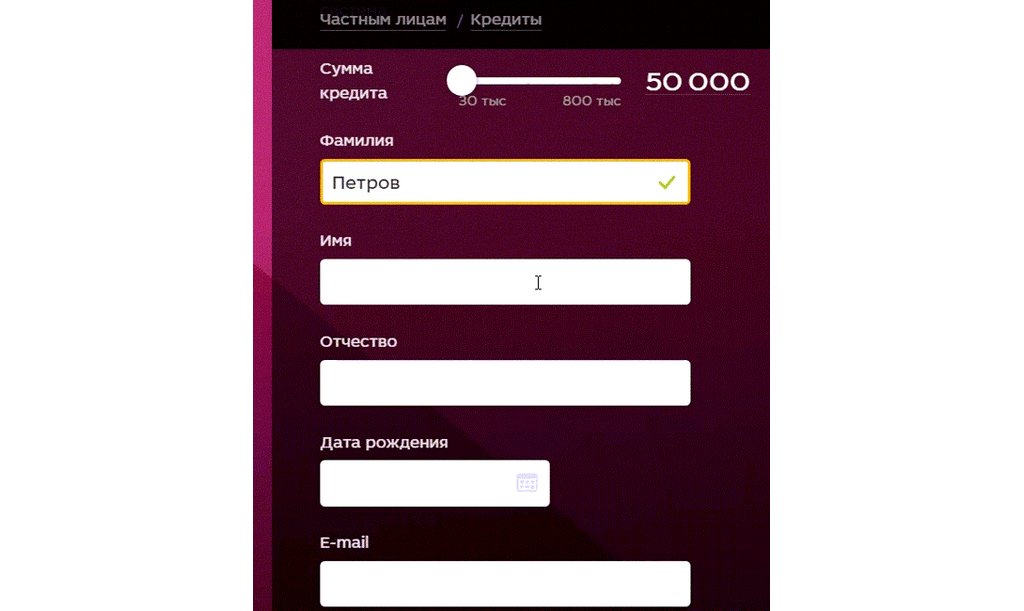
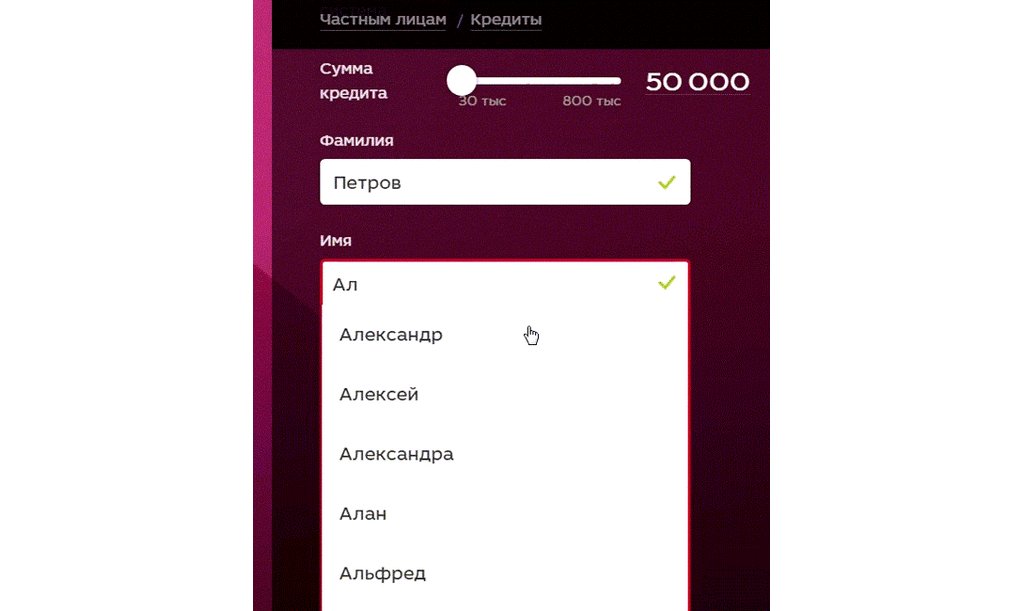
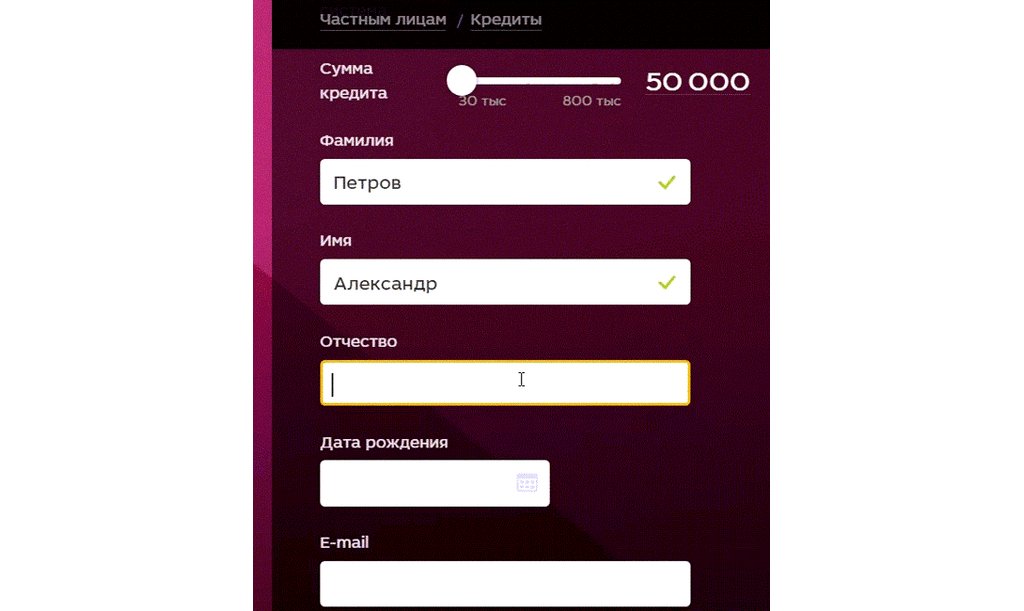
Встроить сервис можно на любой сайт и в любое стороннее приложение, где есть форма заполнения заявки. К примеру, система автозаполнения используется на сайте МКБ, и ты можешь перейти по ссылке, пощёлкать по графам формы (подсказки по ФИО) и понять, о чём идёт речь. На изображении можешь увидеть, как применяются подсказки для того, чтобы пользователю было максимально просто заполнить заявку на кредитную карту. В случае с банками и другими финансовыми организациями это особенно важно, ведь их клиенту нужно заполнять много полей, и, чтобы удержать его, бизнесу приходится использовать современные технологии.
Резюмируя: клиенты не любят онлайн-формы, особенно большие, так как это отнимает время и просто раздражает, особенно если каждый раз нужно вводить данные заново. Кроме того, между полями неудобно переключаться на смартфоне, из-за чего пользователь так же может бросить их заполнение. Если же имеются подсказки или функции автозаполнения, то клиенту вручную нужно ввести только свой телефон, остальное будет заполняться с подсказками.
Также не стоит забывать и о проблеме заполнения форм с реквизитами юридических лиц, где требуется вводить ИНН, ОГРН, название компании, её юридический адрес, ФИО директора и другие данные. Такая потребность часто возникает при вводе в CRM нового клиента либо при оформлении заказа в интернет-магазине от юридического лица. Заполнять такую форму достаточно долго и сложно, а ошибиться с вводом данных очень легко. Во многих приложениях это приходится вбивать руками. Но там, где используются сервисы автодополнения, такая проблема если не пропадает полностью, то хотя бы становится не такой очевидной. В Ахантере задача ввода реквизитов юрлица вообще сводится к заполнению одного поля. Чем больше конкретики введено в это поле, тем быстрее появится подходящая подсказка, после выбора которой все поля формы заполняются автоматически, так как сервис подтягивает все сведения о компании автоматически из ЕГРЮЛ.








Комментарии
(0)